When it comes to SEO optimization, the structure and quality of your website’s code can play a pivotal role. However, if you find yourself saddled with a poorly coded website, enhancing its SEO can become a challenging task. The difficulty arises from the many ways in which the website’s underlying code impacts its performance, user experience, and interaction with search engine algorithms.
Poorly coded websites often face issues such as slow loading times, rendering errors, and problems with mobile compatibility. These issues not only detract from the user experience but also negatively affect SEO. Search engines like Google use complex algorithms to rank websites, and factors such as load speed, mobile compatibility, and error-free rendering significantly influence these rankings.
A poorly coded website presents several challenges when it comes to achieving improved SEO results:
Crawlability Issues
Search engine bots may encounter difficulties in navigating and comprehending poorly coded websites. Inadequate HTML structure, broken links, or excessive use of JavaScript can hinder search engines’ ability to crawl and index your web pages effectively.
Difficulty in implementing SEO techniques
Implementing SEO techniques like structured data markup, schema.org integration, or proper meta tags is a major challenge with a poorly coded website. It may require additional development efforts or be altogether impractical.
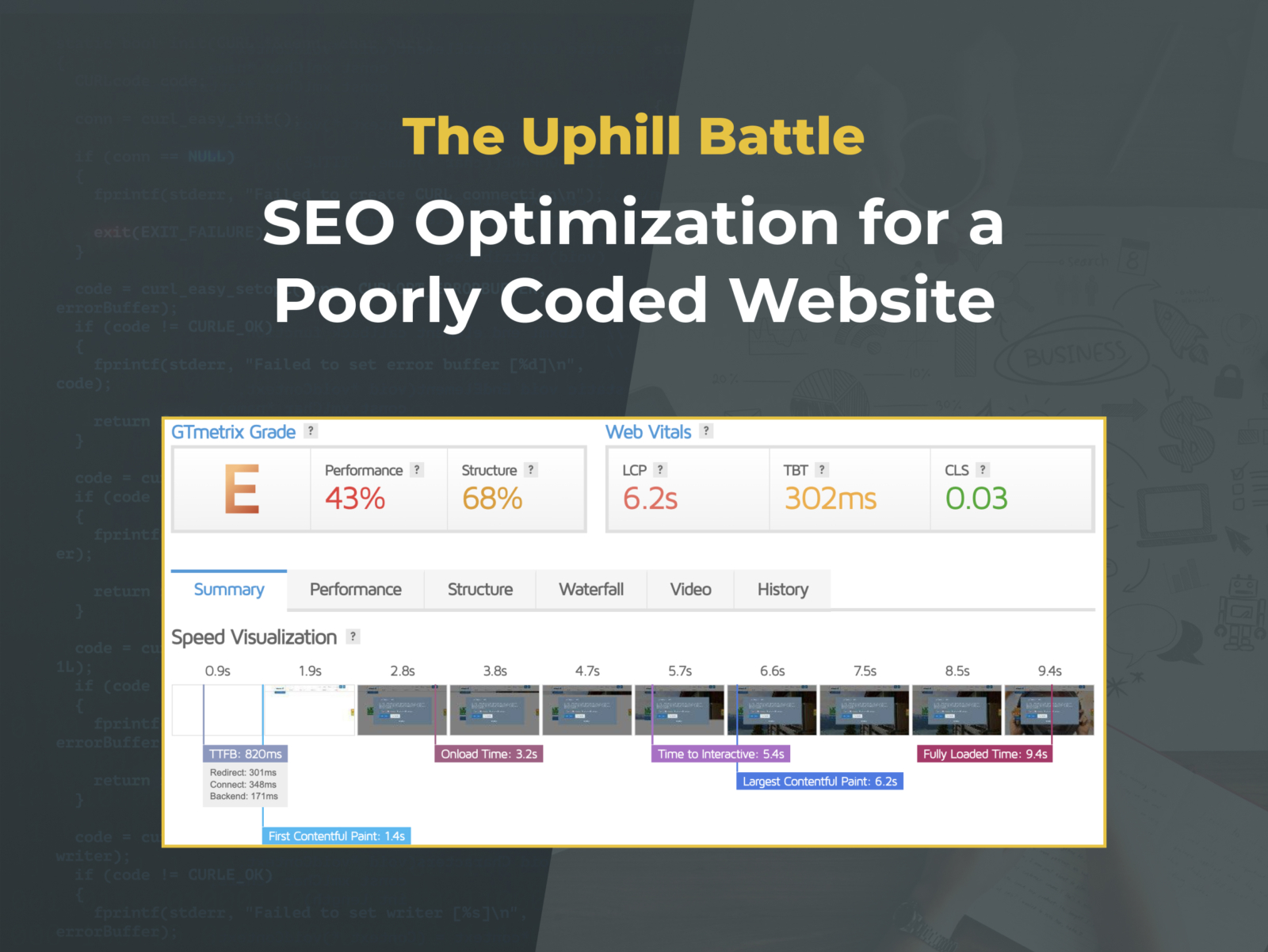
Page speed and performance
Poor coding practices can lead to slow page load times, negatively impacting user experience and search engine rankings. Search engines prioritize fast-loading websites, and a poorly coded site struggles to meet those speed expectations.
Mobile-friendliness
Poor coding may result in a non-responsive or unfriendly mobile experience, leading to lower rankings in mobile search results.
Structural issues
Inefficient code can result in convoluted site structure making it challenging for search engines to understand the hierarchy and relevance of your content. This can lead to improper indexing and suboptimal visibility in search results.
Code bloat and redundancy
Bloated or redundant code can increase the file size of your web pages causing longer load times. This not only frustrates users but also affects search engine rankings as they prefer streamlined and efficient websites.
Lack of flexibility and scalability
Poorly coded websites lack the flexibility to adapt to evolving SEO practices and industry standards. This can make it difficult to implement SEO optimizations and make necessary updates to maintain competitiveness.
Overcoming these challenges requires a strategic approach. Here are some steps involved in the process:
Identifying and Rectifying Code Errors
Debugging is the first step to fix any poorly coded website. Developers need to go through the code, identify errors and inefficiencies, and rectify them. This process can be time-consuming and requires a high level of expertise.
Code review and error identification
Developers meticulously analyze the website’s existing code to understand its structure and pinpoint specific errors within the code—syntax errors, logical errors, and structural issues that could affect performance.
Code refactoring
Developers then refactor the code – altering the structure without changing its functionality – to enhance readability and efficiency by simplifying complex segments, removing redundancies, or reorganizing the code.
Testing
Post-refactoring, the code is thoroughly tested to ensure no new errors were introduced and that the website functions as expected.
Optimization
The final step involves code optimization to improve the efficiency of algorithms, reduce memory usage, or hasten execution times enhancing the website’s load speed and overall user experience.
Improving Site Speed
As we’ve discussed, slow websites rank lower in search results, so it is a must to improve the load speed, and typically this is what developers have to do to make this happen:
- Optimize images: compress and properly format images for the web.
- Minimize HTTP requests: combine files and reduce page elements to lessen load requests.
- Use browser caching: store parts of your site in users’ browsers for faster repeat visits.
- Improve server response time: optimize your server and ensure your hosting plan matches traffic levels.
- Use a CDN: Distribute your content across multiple servers to speed up response time.
- Minify and combine files: remove unnecessary formatting in code and combine files to reduce requests.
- Prioritize above-the-fold content: load the first-seen content first to improve perceived performance.
- Optimize Database: regularly delete old and unused data.
- Use lazy loading: delay loading elements until they’re needed.
- Update CMS: ensure your CMS is updated for best performance.
- Responsive design: ensure your website quickly and correctly loads on all device types.
Ensuring Mobile Compatibility
It is common knowledge that a large chunk of web traffic these days comes from mobile devices. Google doesn’t play nice with websites that aren’t mobile-friendly; they can face the wrath of lower search rankings. Ensuring that your website is responsive and mobile-friendly is crucial for both user experience and SEO.
Streamlining Site Structure
When search engines crawl your website, they rely on the structure and hierarchy of your pages to determine the relevance and importance of your content. A well-structured website with logical categories, sections, and internal linking helps search engines comprehend your content more effectively, making it easier for them to index and rank your pages.
Additionally, a clear site structure improves user navigation and usability. Visitors can easily find the information they are looking for, as well as navigate between different sections or pages seamlessly. This enhances user engagement and satisfaction, increasing the likelihood of users staying on your site longer, exploring more pages, and ultimately converting into customers or taking desired actions.
To Wrap It Up
To achieve better SEO results, it is crucial to address coding issues and ensure your website adheres to best practices. Remember that SEO optimization for a website with subpar coding isn’t a one-time task: it requires ongoing effort and regular updates to keep up with evolving search engine algorithms and user expectations.
With the right expertise and a strategic approach, you can improve your website’s code, enhance its SEO, and ensure it ranks higher in search results. While it is challenging to SEO optimize a poorly coded website, it’s not impossible. Just remember that good code is the backbone of any successful website.
Let’s chat to explore how we can help in optimizing your website speed and boosting conversions. If you would like to see this in action, take a look at our case study on Paragon Health Partners speed and design optimization.